Create a copy of this page as a sibling and complete it as instructed below.
Describe the platform
To ensure a successful test of the authenticator, please follow these steps:
...
- Be prepared to capture screenshots of each system/browser dialogue that appears. Later in this process, you will register a passkey multiple times.
Capture the platform or browser passkey options
- If there are any options or settings related to "passkeys", "security keys" or similar in your OS/device/spaceship settings (related to the authenticator you are going to use), capture screenshots and paste or attach them here.
- If you are using a password manager, capture its passkey-related options.
- If you are using a browser supporting passkeys, capture its options instead.
- If you are using an operating system to manage passkeys, capture its options instead.
...
These are exemplary paths. You need to screenshot the only passkey-related options. Please paste screenshots in or outside this table as suitable:
Get diagnostics
- Open https://webauthntest.identitystandards.io/.
- Log in using any user name - this is probably just for the app's internal logging.
- Click the "..." button.
- If there are any problems while doing the above, try another time or use another device. If the problem persists, please let us know over Slack.
}}Copy-paste the diagnostic results on the right as text (rows are labelled the same): Platform authenticator (isUVPAA) Conditional Mediation (Autofill UI) CTAP2 support (Firefox) {40{ |
|---|
}}
Set repeated settings
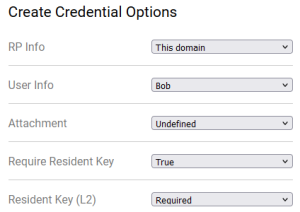
- Click the "+" button to create a passkey. Choose the following:
- RP Info: This domain
- User Info: Bob
- Attachment: Undefined
- Require Resident Key: True
- Resident Key (L2): Required
It should look like this:
Create passkeys using various settings
- Capture and paste below the screenshot of various prompts, screens, dialogues, questions or messages that show up during passkey registration as you encounter them.
- If some options are offered, snapshot them as well, but do not change anything.
- Capture screenshots at each step of the first passkey creation.
- Also, capture screenshots when new screens appear during subsequent passkey creations and add them here.
- Try not to duplicate screenshots of the same steps, as interactions will likely look similar.
If you encounter an error message like "Authenticator data cannot be parsed", it indicates that the combination of arguments used is not supported by the authenticator being tested.
- You can add a note to a screenshot if you encounter an error or find something interesting.
- If you are wonderinf wgy
Please insert or paste screenshots in this table as suitable, preferably putting the related screenshots in one row (you can place a note beneath an image in the same cell):
| Seq1 | ||||||
| Seq2 (just new screens) | ||||||
| Seq3 (just new screens) | ||||||
| Seq4 (just new screens) |
Test User Verification
- Select User Verification: Discouraged and click CREATE.
- Follow the requested steps to create a passkey, then copy-paste the result from the web app.
...
Copy-paste the result on the right: |
|---|
}}
Test Attestation
- Select Attestation: Enterprise and click CREATE.
- Follow the requested steps to create a passkey, then copy-paste the result from the web app.
...
- If Attestation: Direct worked, select it. Otherwise, if Attestation: Indirect worked, select it. Otherwise, select Attestation: Undefined.
Test CredProtect Extension
- Select CredProtect Extension: UVOptionaland click CREATE.
- Follow the requested steps to create a passkey, then copy-paste the result from the web app.
...
- Select CredProtect Extension: Undefined (if not selected already).
Test cryptography
- Uncheck all the following checkboxes: Use ES256, Use ES384, Use ES512, Use RS256, Use EdDSA.
- Check Use ES256 and click CREATE.
- Follow the requested steps to create a passkey, then copy-paste the result from the web app.
...
Copy-paste the result on the right: |
|---|
}}
Conclusion
Do you have any additional observations or comments related to the entire procedure:{125{ |
|---|
...
- Please do not forget to paste any pending screenshots in the above tables.
- You may also paste the screenshot with the passkey(s) created during this test. The list of created passkeys is usually shown along with platform or browser passkey options that you were already asked to screenshot.